How to change the width of your games list in the new Steam UI (October 2019)
tl;dr: The new UI is all based on CSS so changing the look is as simple as changing that file. Make the changes yourself following the instructions below or download and replace the file.
Unlike most people, I was pretty excited and happy to see the new Steam UI changes. The classic UI was functional, but that's pretty much all it had going for it with that 90s Windows user experience. You had your menu bar, list of games and main window for whatever item you selected. Utilitarian.

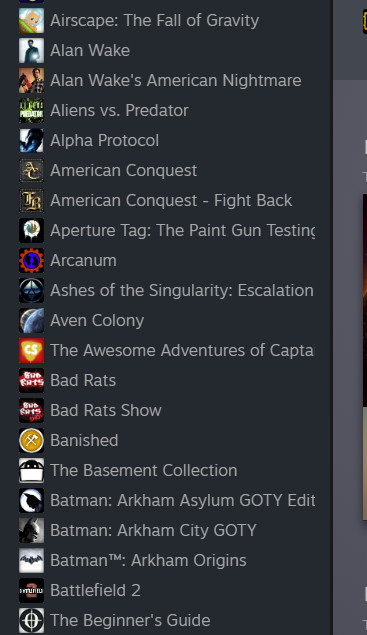
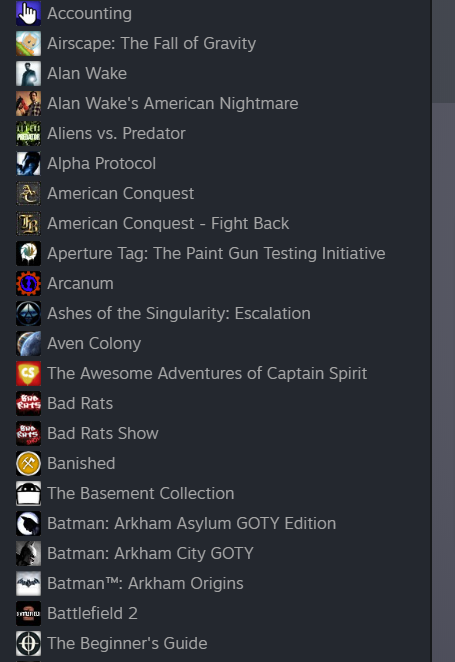
I haven't given the new UI too much use to really have any solid opinions yet, but I am happy to see a new coat of paint on a platform I put so many hours into. The new UI is fresh, modern looking and finally feels like it fits in the with the Steam store. However, there is one issue that instantly caught my attention and had me searching for answers. The games list is arbitrarily set to a width that is way too short for my liking. This in itself isn't all that terrible, the real mistake they made was in not providing the user with an option to change this width.
After doing a couple cursory searches online, all I could find was other people who experienced the same issue I had, but no answers on how to fix it. I didn't care about this too much, so I gave up and went to bed.
Fast forward a couple weeks I opened up Steam again to get a few more hours into my Stellaris campaign and all I could see was that damn narrow game list again. Sigh. Off to look for answers we go again.
After retracing my steps, I was lucky enough to find that someone else had found a way to fix, albeit not permanently. This works for me, since I only ever restart Steam when I need to update it. Anyway, let's cut to the chase.
The Fix

If you're on Windows, go to:
1. Go to C:\Program Files (x86)\Steam\steamui\css\
Mac OS:
1. Go to /Users/<username>/Library/Application Support/Steam/Steam.AppBundle/Steam/Contents/MacOS/steamui
Ubuntu:
1. Go to /home/<username>/.steam/steamui/css/libraryroot.css
2. Open the libraryroot.css file in your favourite file editor.
3. Find the first instance of the following string: .library_LeftListSizableContainer_9sPoV. In the few sample files I've tested, it's always been on or after line 1789.
4. Replace those 8 lines with the following:
.library_LeftListSizableContainer_9sPoV {
flex-shrink: 0;
display: flex;
flex-direction: row;
position: relative;
min-width: 105px; max-width: 50%; resize: horizontal; overflow: hidden; }
.library_LeftListSizableContainer_9sPoV:before { content: ""; bottom: 0; right: 0; cursor: e-resize; position: absolute; z-index: 9; width: 20px; height: 20px; }
.library_LeftListSizableContainer_9sPoV:not(:hover) ::-webkit-scrollbar-thumb {
background-color: transparent; }
5. Save and go back to your Steam client.
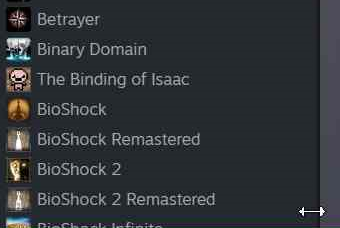
Voila, you should now be able to see a horizontal resize indicator at the bottom of your games list pane. If you feel uncomfortable editing this file I will provide you with a script that edits it for you shortly. Check back soon!

The only caveat with this solution is that it only stays as long as you don't close Steam. As soon as you restart the client, it dumps all changes and restores to default. I'm looking into a more permanent solution and will post an update when I get it working.
How this works
Cascading Style Sheets (CSS) [1] is a relatively old web standard that lets you control the styling and looks of your webpage. It seems the new Steam UI is all web based so editing this file lets you change the way Steam looks, feels, animates, etc.
The .library_LeftListSizableContainer_9sPoV identifier controls the way the “left list sizable container” looks, so changing any properties within it, will change the way it works and looks.
min-width and max-width control the minimum and maximum width of the pane respectively. [2]
resize: horizontal is what actually lets you resize the list of games in the horizontal direction. [3]
overflow controls what parts of the list are rendered on screen. Setting it to hidden makes sure that the rest of the list doesn't get rendered where it shouldn't be. [4]
#Steam #bugFix #CSS #SteamUI2019